The look and feel page enables admins to deeply customize the visual aspects of the client portal, giving control over the color formatting of key UI elements such as background colors for buttons, page lists, menus, and more. Whether it's using brand colors or improving the readability, this feature allows for a personalized client portal.
UI Elements Available for Customization
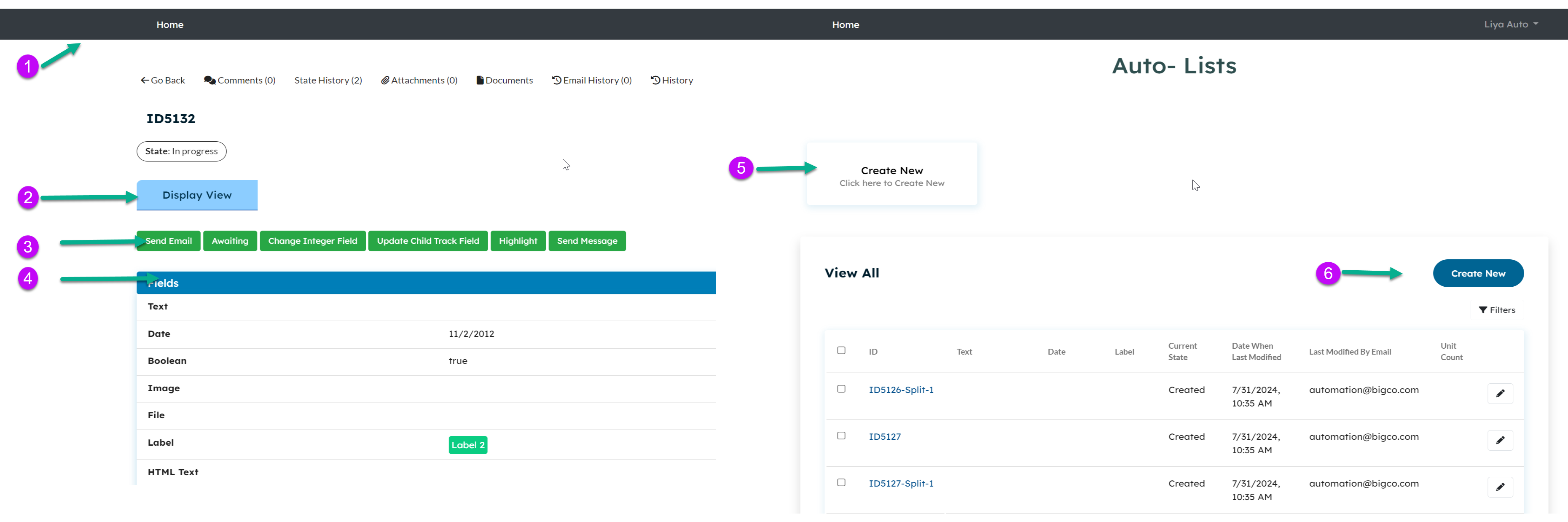
For more details on how the UI elements appear with their default background color settings, please refer to the screenshot below. This will give a an understanding of the starting point for customization and how these elements can be transformed to match your branding.
The Look and Feel feature allows customization of the normal and hover-over background colors for the following UI elements:
- Top Menu
- Tabs
- Custom Buttons
- Field Groups
- Page Lists
- System Buttons
 Client Portal: UI elements available for customization in their default background color settingsLook and Feel Page
Client Portal: UI elements available for customization in their default background color settingsLook and Feel Page
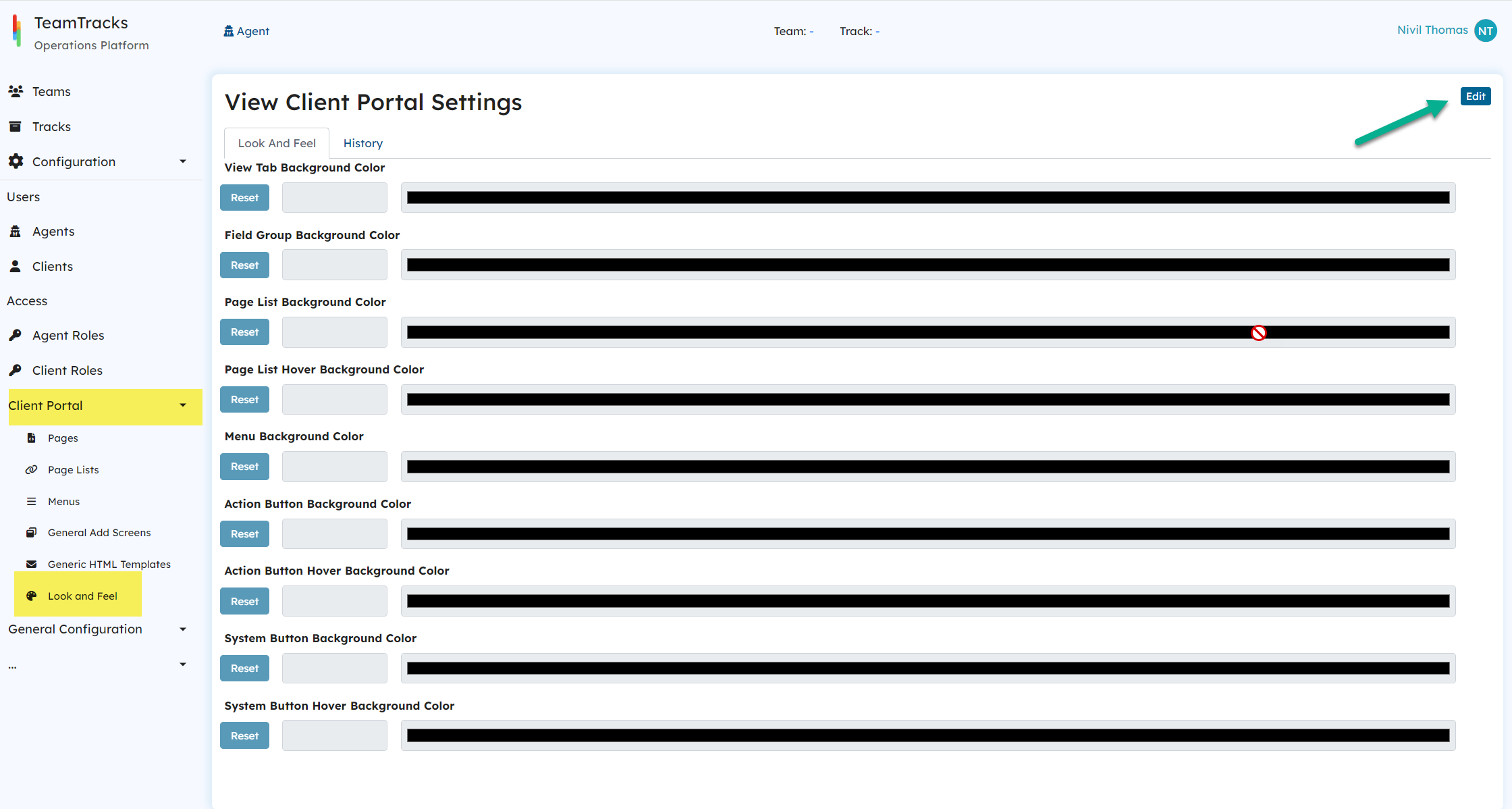
You can access the Look and Feel customization page in the admin portal under Client Portal Settings (expand the Client Portal section). When you open this page for the first time, all UI element colors will be set to their default values. To modify these colors, simply click the Edit button to begin making changes.
 Admin Portal: Look and Feel page
Admin Portal: Look and Feel page
Here is a list of options available for customization in the Look and Feel settings, along with their respective usage:
- ViewTabBackgroundColor: Applied to tabs in display/edit views when switching between alternate views.
- FieldGroupBackgroundColor: Used for elements such as field groups in edit/display views, email history, document viewing in the client portal, modals, etc.
- PageListBackgroundColor: Applied to page lists.
- PageListHoverBackgroundColor: Applied when hovering over page lists.
- MenuBackgroundColor: Used in the top navigation bar menus within the client portal.
- ActionButtonBackgroundColor: Applied to custom buttons in display/edit views.
- ActionButtonHoverBackgroundColor: Applied when hovering over custom buttons in display/edit views.
- SystemButtonBackgroundColor: Applied to all system buttons, which is used in various locations throughout the system.
- SystemButtonHoverBackgroundColor: Applied when hovering over the system buttons.
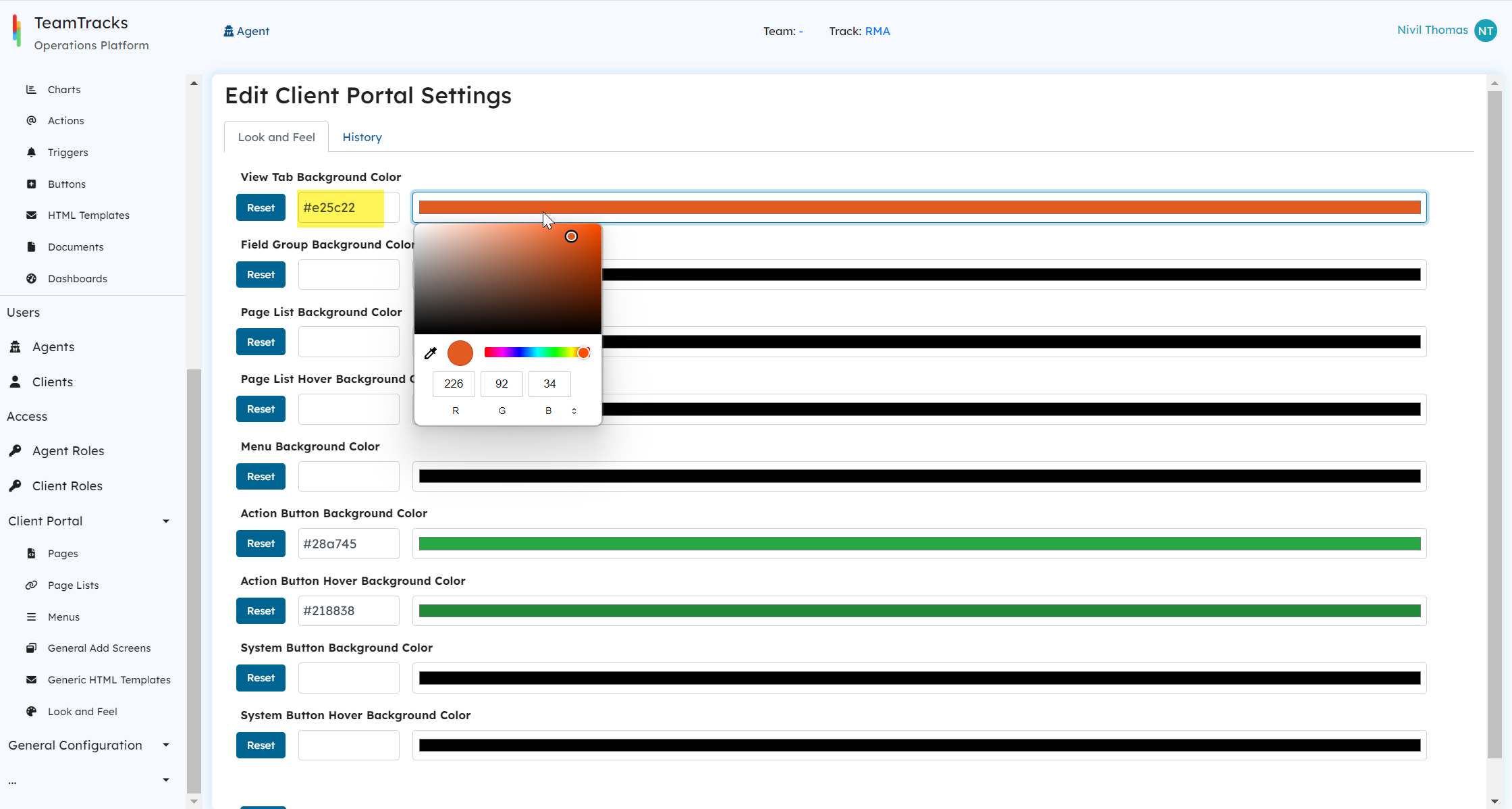
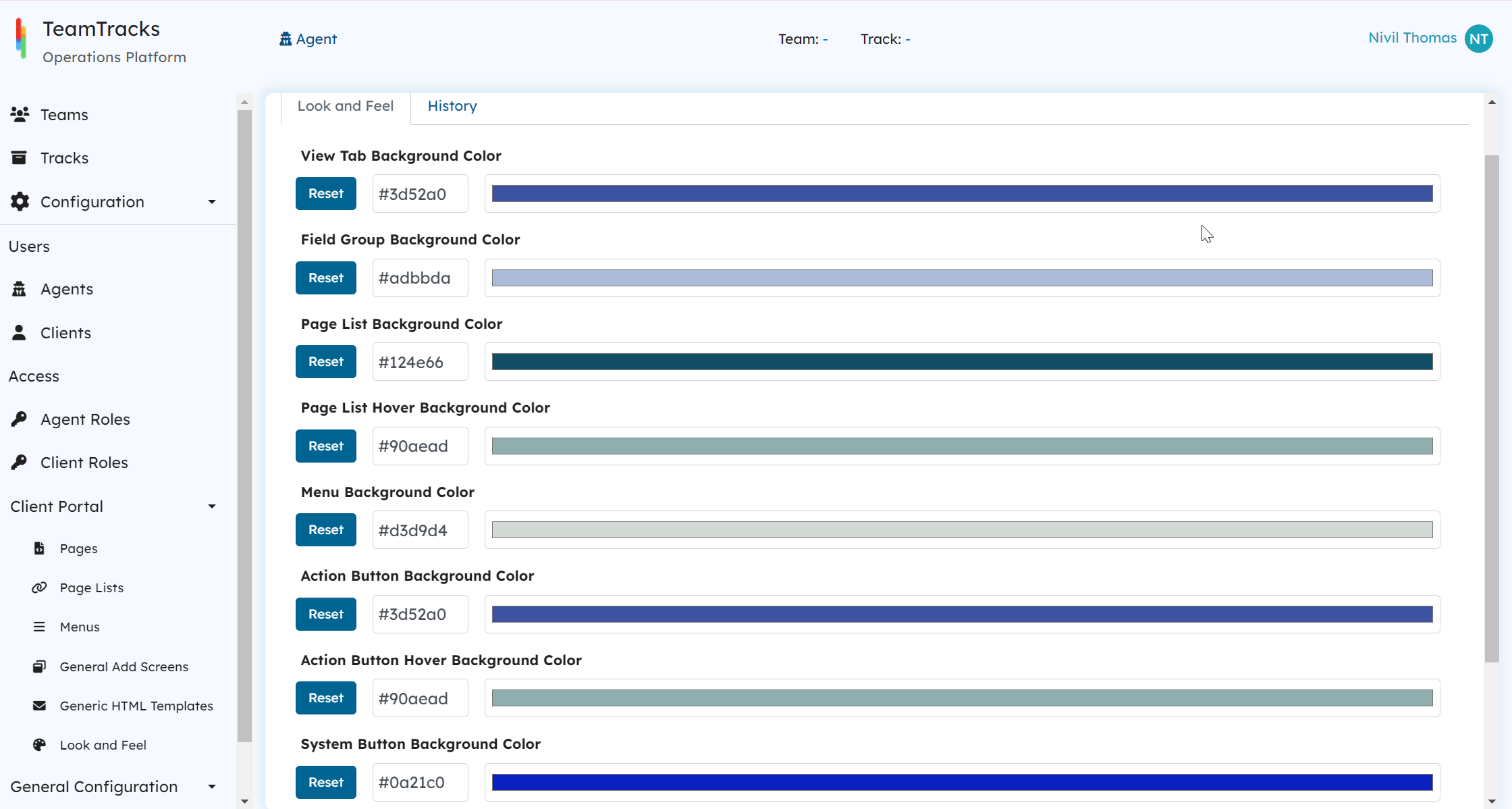
To change the color of any UI element, you can either enter the desired Hex code directly into the text box on the left or use the color picker to select a color. If you want to revert to the default settings at any point, simply click the Reset button, which will restore the system's original color values for that element.
 Admin Interface: Look and Feel edit page
Admin Interface: Look and Feel edit page
The Look and Feel feature allows you to set these colors globally across the entire client portal for a consistent appearance. However, if you'd prefer to customize individual items, you can navigate to the specific element's settings to make changes. This option is available for Custom Buttons, Page Lists, and the Top Menu Bar, giving you finer control over the appearance of these elements.
All changes made to the page are saved in the history. Click the History tab to view the changes you've made. Keep in mind, the entire history of the system settings will be shown, not just color-related changes.
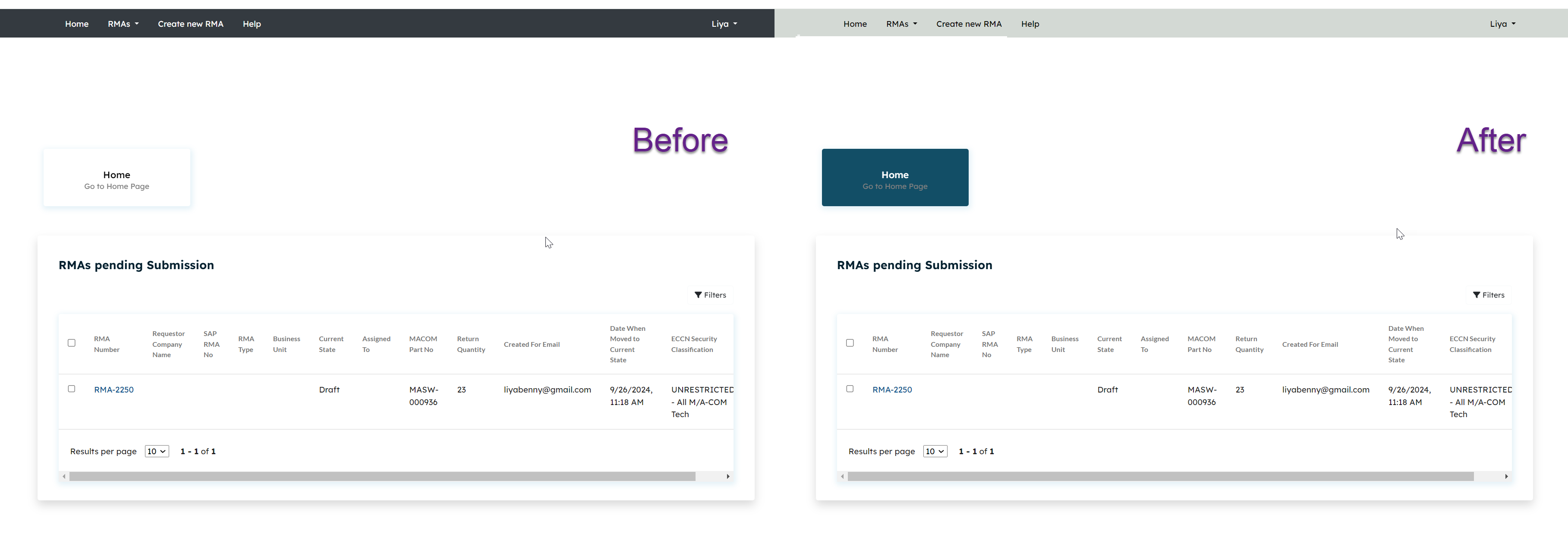
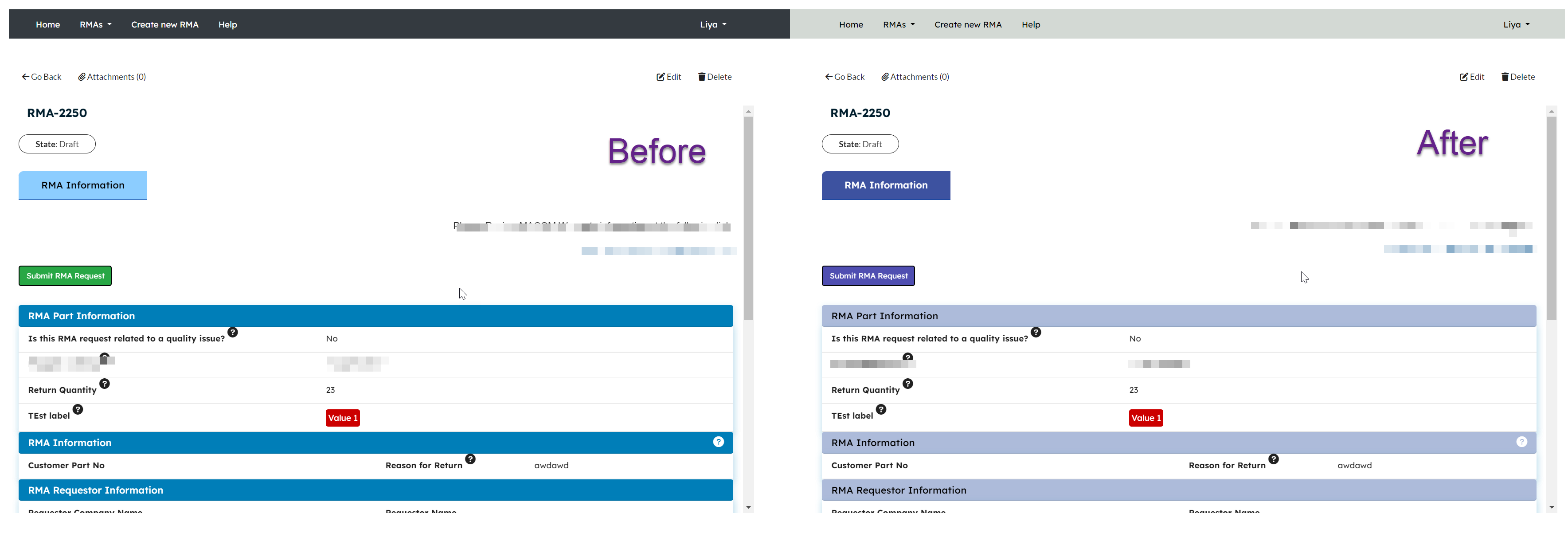
Here are some before and after pictures showing how the Look and Feel feature works.
- Before: Displays the default design of the client portal.
- After: Shows how the portal looks after customizing colors.
 Client Portal
Client Portal Client Portal
Client PortalThe screenshot below shows the Look and Feel configuration used for the above customization.
 Admin Portal: Look and Feel configuration
Admin Portal: Look and Feel configuration